안녕하세요 ?
국내 유일의 무료 워드프레스 쇼핑몰 "우커머스 교실"에서 오늘은 워드프레스 쇼핑몰 또는 워드프레스 사이트와 페이스북의 로그인 API 연동에 대해 알아 보도록 하겠습니다. 페이스북은 갈수록 자사의 고객의 개인정보를 보호하기 위하여 자주 워드프레스와 페이스북 로그인 연동 방식을 바꾸고 있습니다. 그래서 그 때마다 페이스 북 연동 방식에 맞추어 수정을 해주셔야 하는데 그 연동 방식이 복잡하여 작업 할 때 마다 애를 먹습니다. 그래서 다보리에서는 매번 연동 매뉴얼을 만들어 연동할 수 있도록 하고 있습니다. .
우선 페이스북 연동 로그인을 테스트하려면 페이스 북 설정에 들어있는 웹사이트 도메인 주소와 실제 로그인을 시도하는 웹사이트의 도메인이 일치하여야 합니다. 따라서 웹사이트가 정상적으로 도메인이 연결되게 한 후에 연동을 시도하시기 바랍니다. 만약 이전에 테스트 도메인 주소를 사용하셨다면 실 사용 도메인 주소를 바꾼 후에는 정상적인 로그인 되지 않으므로 페이스북 앱 설정에서 도메인이 관계된 모든 정보를 현재 도메인 주소로 수정하신 후에 다시 테스트 해보시기 바랍니다.
https://developers.facebook.com/ 에서 회원 가입 후
(1) 화면의 오른쪽 상단의 My App을 클릭하면 나타나는 Add a New App 를 클릭합니다.
(2) Add a New App의 화면이 팝업되면 4개의 아이콘중에 웹사이트(www)를 틀릭하여 주세요.
(3) Quick Start for Website가 나타나면 원하시는 웹사이트 명을 입력합니다.
이후 내용을 진행하되 입력 사항을 (4)항을 참조하시고 입력후에 수정시에도 (4)항을 참조하세요.
(4) 입력할 항목에 대한 설명들과 주의 사항
( 중요 !! : * 로 표시된 것은 자동 로그인을 위한 필수 항목입니다.)
[해당 앱->Settings에서 ]
(Basic 탭)
| 입력항목 | 항목 설명과 주의사항 |
|---|
| App ID* | 해당 앱의 사용자 아이디와 같은 항목이며 웹을 만들 때 자동 생성됩니다.
다보리 통합 플러그인의 소셜 로그인의 설정란에 입력되는 값입니다. |
| App Secret* | 해당 앱의 사용자 비밀번호와 같은 항목이며 웹을 만들 때 자동 생성됩니다.
다보리 통합 플러그인의 소셜 로그인의 설정란에 입력되는 값입니다. |
| Display Name* | 웹사이트 명을 입력 합니다. |
| Namespace | 입력하지 않으셔도 됩니다. |
| App Domains* | http 부분을 뺀 실제 웹사이트 명이 들어갑니다. 예)www.dabory.com |
| Contact Email | 연락처 이메일 |
| Privacy Policy URL* | 웹사이트의 "개인정보 보호정책" 페이지 URL란 입니다. |
| Terms of Service URL | 웹사이트의 "이용 약관" 페이지 URL란 입니다. |
| App Icon* | 1024 *1024 사이즈로 반드시 등록하여야 합니다. |
| Site URL* | 등록할 Website URL 입니다. 예)https://www.symphonysoft.co.kr/ |
(Advanced 탭) : 있는대로 그대로 두셔도 됩니다.
[해당 앱->App Review에서 ]
| 입력항목 | 항목 설명과 주의사항 |
|---|
| Make '웹사이트' public ? | 반드시 Yes로 설정하셔야 합니다.
(Basic 탭)의 Privacy Policy URL과 App Icon이 설정되지 않으면 해당 스위치는 비활성화 되므로 참고하세요.
페이스 북 개인 정보 정책이 강화되어 "Make '웹사이트' public" 이 Yes가 아니면 연동 로그인이 안됩니다. |
| Current Submmision | 페이북 회원의 다양한 개인 정보를 사용하기 위하여 미리 승인을 요청하는 설정입니다.
워드프레스 쇼핑몰에서는 해당사항 없으므로 손대지 마시기 바랍니다. |
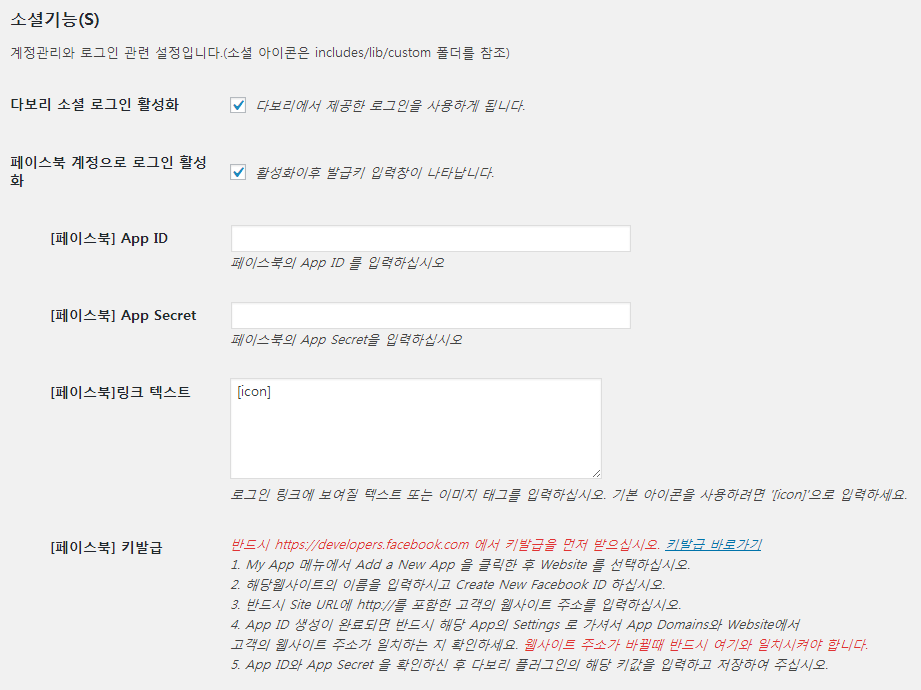
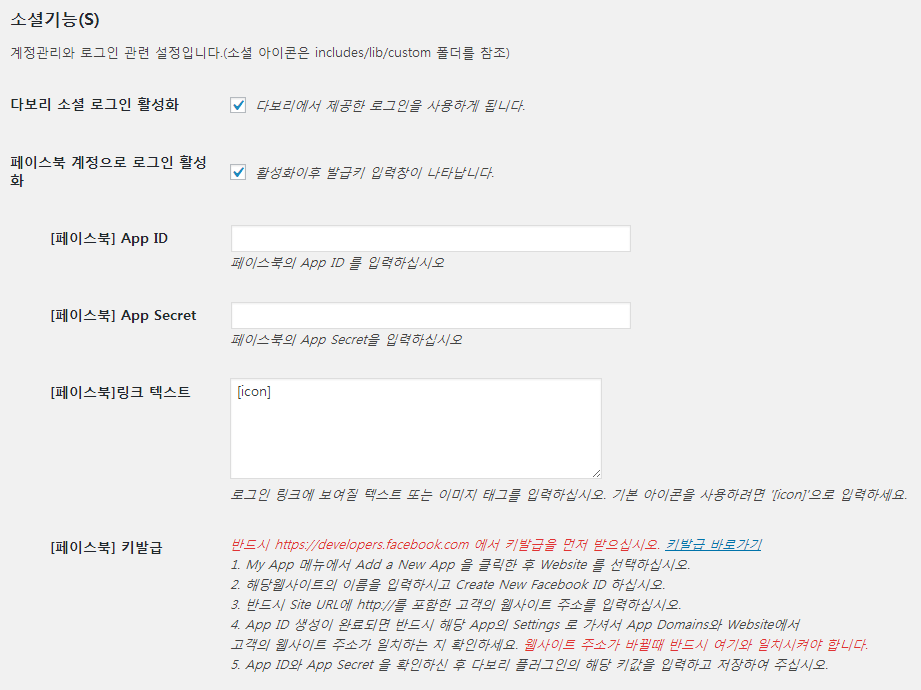
플러그인 설정 화면에 표시되어 있는대로 설정을 완료하시면 로그인이 됩니다.



댓글쓰기